在我们谈论这个话题之前,先给大家一份检查网站是否符合移动端友好的自查指南!【公众号后台回复:移动端友好,免费获得指南】
开启今天的正题!
移动端友好是什么意思?
可以看一下你的外贸网站在手机上打开是什么效果,加载缓慢?排版混乱?字体太小?弹窗关不掉?这就是一个典型的不符合移动端友好的问题网站。
为什么说移动端友好非常的重要?
于外贸企业的网站而言,最重要的是为访客创造良好的、舒适的浏览体验,展示企业以及产品形象,促成订单的完成。
很多人可能会说,不用手机看我们外贸官网就可以了,用电脑也行啊,但是如今的网络搜索,更多的流量来源于移动设备,它正在改变着我们的连接方式,也改变了企业的运营方式。
原因一:移动搜索超过桌面搜索
手机端为用户带来的便捷性已经毋庸置疑,人们已经开始使用手机搜索越来越多的内容。
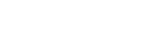
根据以下最新的2020年统计数据,全球所有搜索者中有50.34%使用手机,而46.67%的搜索者使用台式机。其余的2.99%的人使用平板电脑。
原因二:移动设备正在改变购物习惯

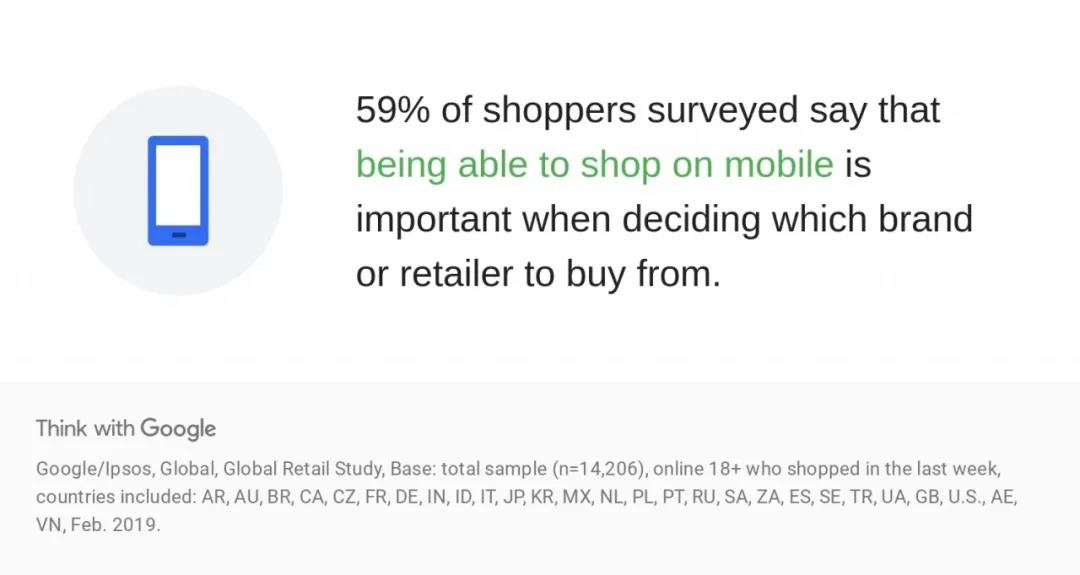
根据Google的调查,有59%的购物者表示,在决定从哪个零售商或品牌购买商品时,能够在其移动设备上购物非常重要。
根据调查统计,在2019年最后一个季度,智能手机占全球网站流量的比例高达52.6%。另外,到2023年,全球移动设备的数量预计将增长到168亿。
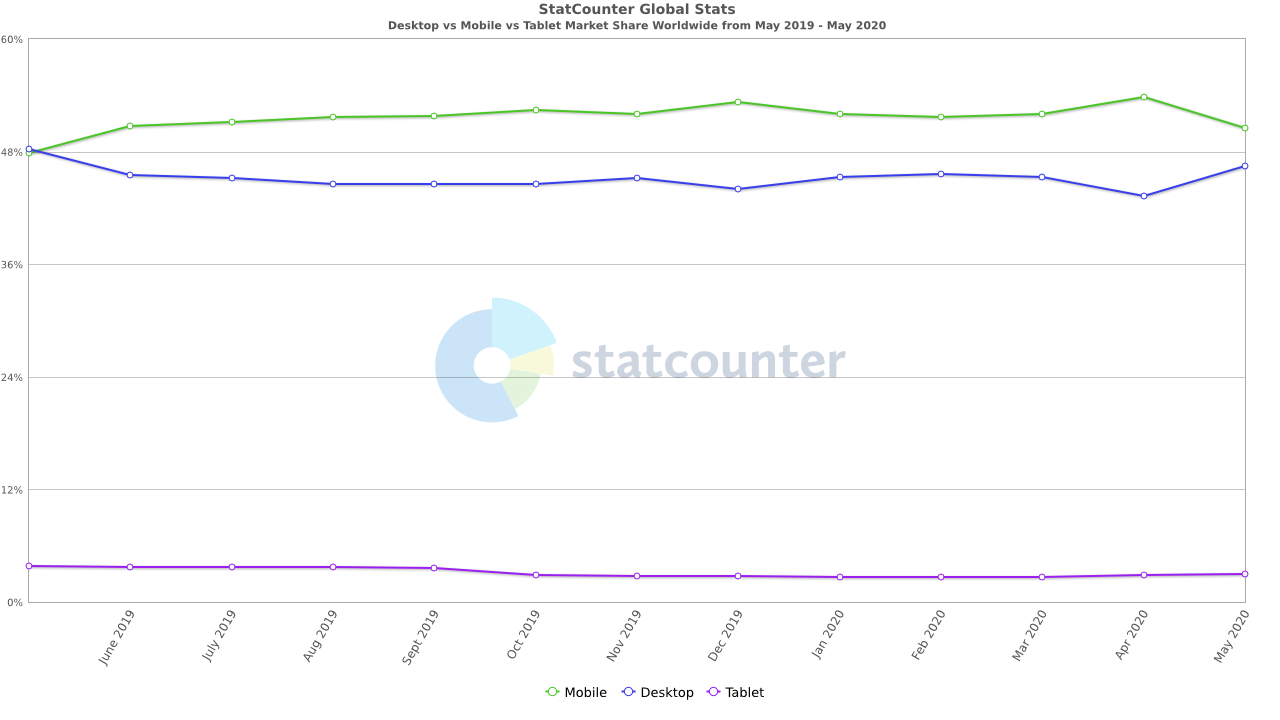
据谷歌统计,当网站加载时长超过3秒,53%的用户会放弃访问该网站。每延迟一秒,转换率损失12%。实际上目前移动页面加载速度的平均值高达15.3秒,大量的网站的加载速度是个急需解决的问题。
原因三:谷歌采用移动优先索引
谷歌宣布,到2020年9月,所有网站将由谷歌使用移动优先索引进行爬网和索引。(因为疫情影响,这项决定推迟到2021年3月)
以前:
从移动设备搜索:globalso,显示移动结果。
从台式机或笔记本电脑搜索:globalso,显示台式机结果。
如果谷歌完成了移动优先索引,不管你在台式机、笔记本电脑还是手机上搜索内容,都会出现的是移动结果!
网站在移动端的加载速度,用户体验,对网站排名影响甚大。
如何构建一个移动端友好的网站?
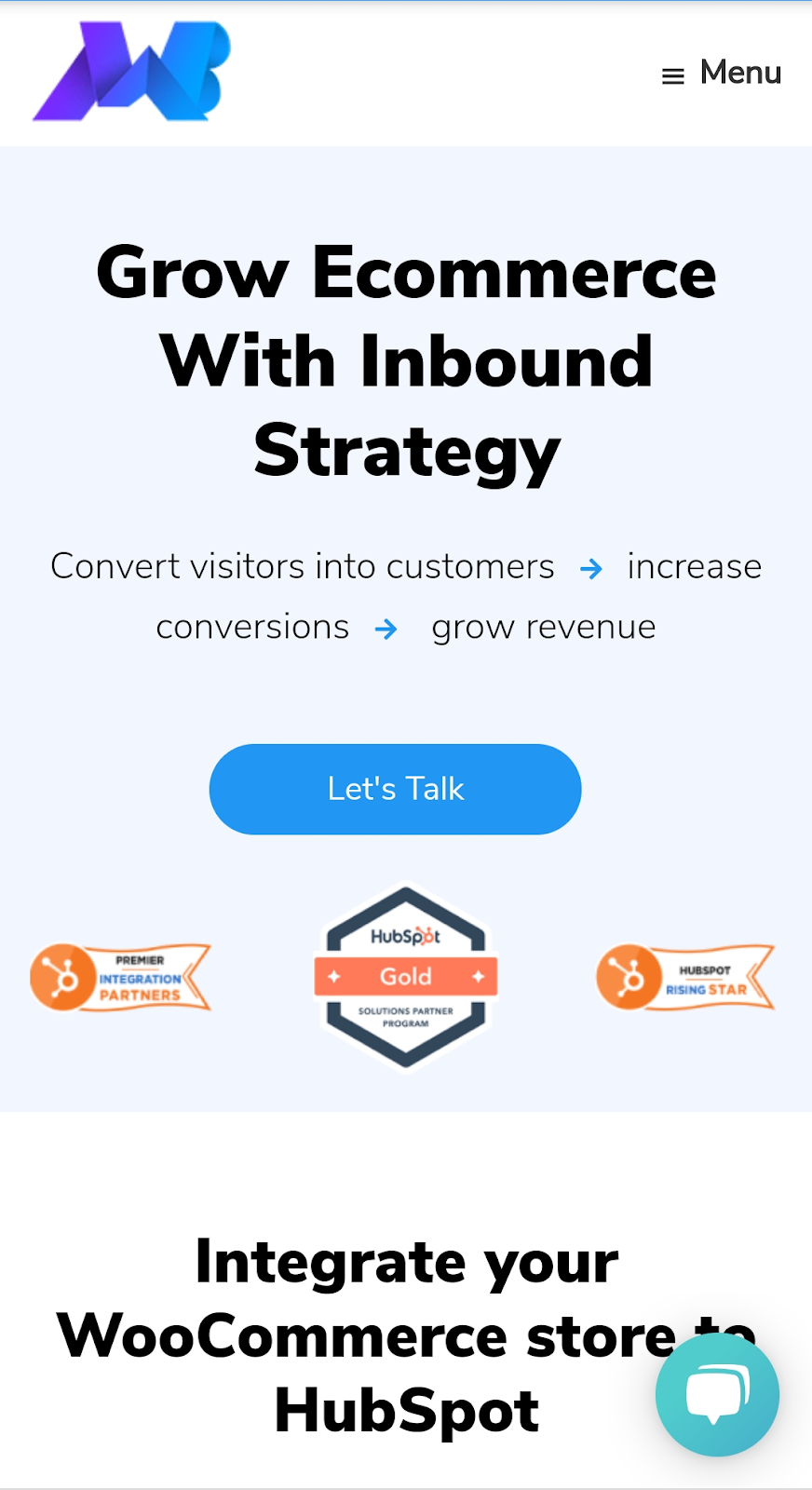
1、响应式设计
所谓响应式网站,是指可以自动识别屏幕宽度、并做出相应调整的网页设计。简单来说就是同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局。
当然,不要误以为响应式设计网站可以自动移动友好。他还是需要有很好的内部结构设计!
2、增强页面可读性
如果移动端的内容很难阅读或理解,那么跳出你的网站就是下一秒要发生的事情。因此要做到:
使用具有2-3行的短段落的良好字体大小(15像素或16像素)。
文本和其他页面元素之间应留有很多负数空间,以提高可见性。
优先考虑高对比度文本,因为即使光线和环境发生变化,也更易于阅读和消化。
如下图:
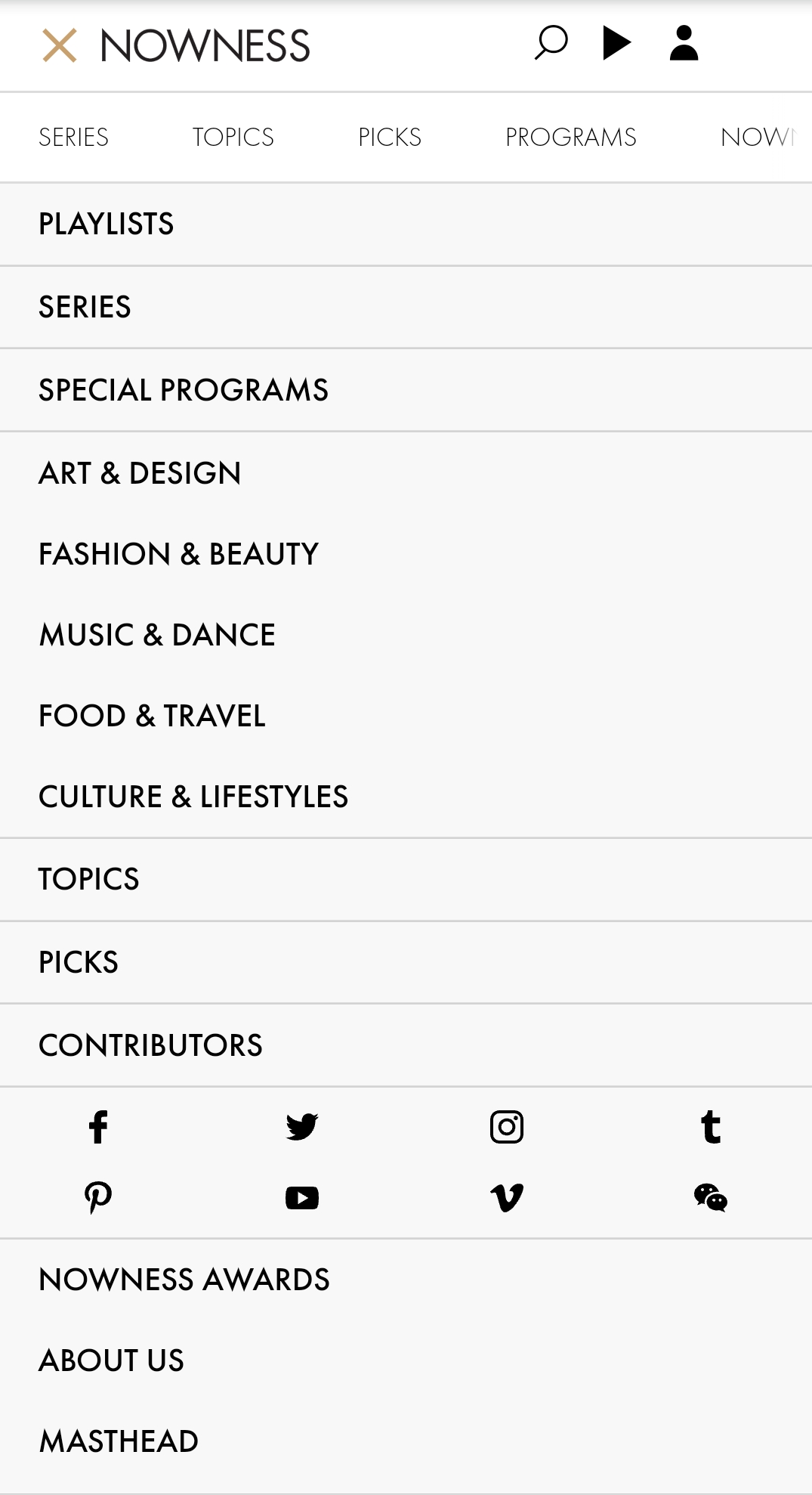
3、合理设置导航栏
每个按钮之间需要有一定的空间。如果按钮放置得太近,用户可能会试图点击一个链接,却意外地点击了另一个链接。因此,在设计响应式移动网站时,确保可以轻松点击各个导航。
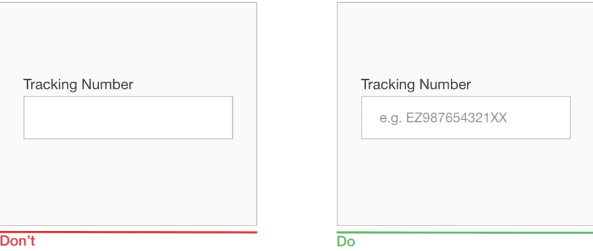
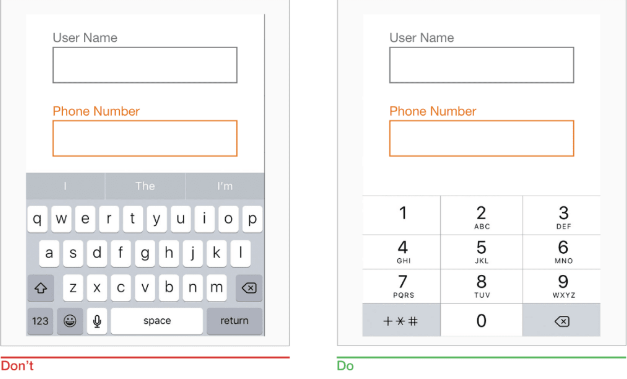
4、合理的搜索提问形式
尽量减少表单字段的数量,以使人们在任何设备上填写表单时都不会感到心累。
如这样:(左边为错误格式、右边为正确格式)
5、合理设置弹窗
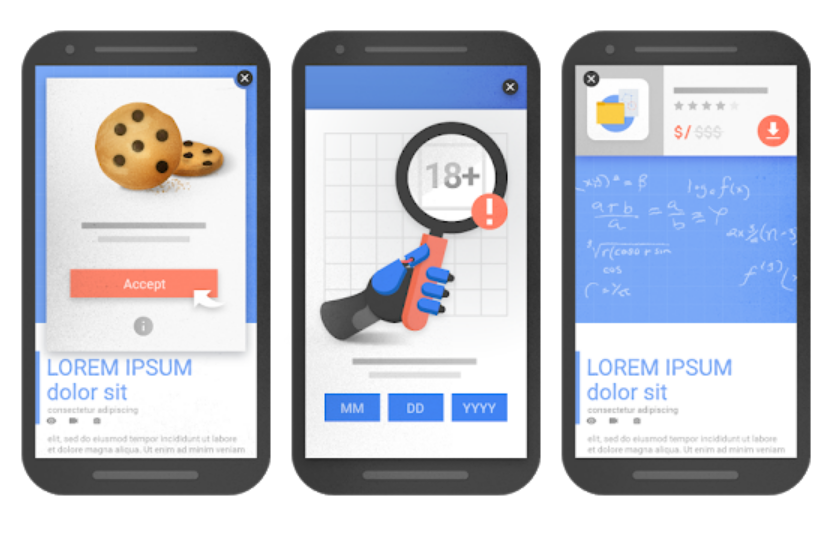
Google移动弹出式广告有明显的惩罚,通常是搜索排名下降。那是否意味着我们应该完全放弃弹出窗口?并不是。
Google提供了一些弹出式窗口示例,这些弹出式窗口可以作为参考:
6、提高网站打开速度
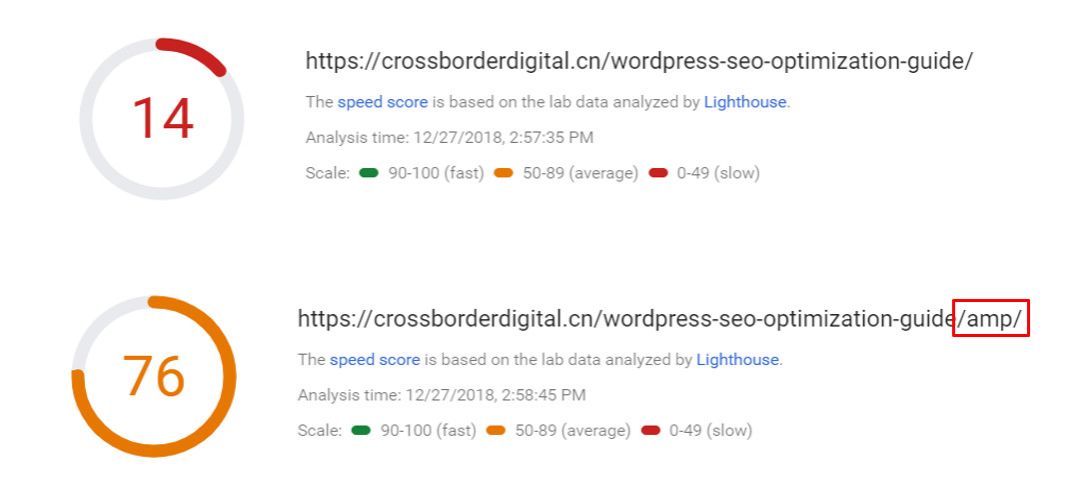
实施AMP后,页面加载速度会获得大幅提升,如下图Cross Border Digital的一篇博文,谷歌测速工具得分,AMP页面得分76,原页面仅14。
移动搜索已经在搜索领域占据了主导地位,并且一定会在未来几年达到顶峰,如果你的网站还没有做到移动端的友好,那么在谷歌算法改变的同时,你网站的排名、曝光量都将受到很大的影响!